こんにちは、神谷です。
いかがでしょうか。
SIRIUS(シリウス)でだんだん、もしもドロップシッピングのショッピングサイトができるようになってきたでしょうか?
まずは、一つパターンを覚えてしまえば、そこからいろいろ自分で工夫ができるようになります。
とにかく、1ショップ、SIRIUS(シリウス)でショップを作りましょう。
ということで、今回は、サイドバーに「お支払方法・配送」をセットする方法です。
お支払い方法・配送
この記述が、ヘッダー、フッター、サイドバーやショップの下方に何回も出てくるということは、ネットショップではこのお支払い方法と配送という情報が特に大事という事なんでしょう。
だったら、しっかりショップ内に配置して、信用のあるショップ作りを目指しましょう。
まず、この場所にどうやったら、文字や画像をセットできるか?
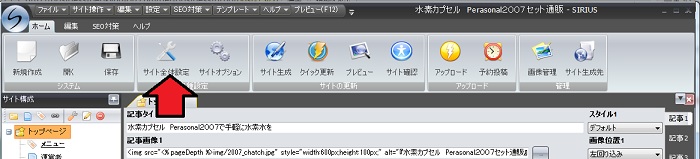
それは、まず「サイト全体設定」をクリック。
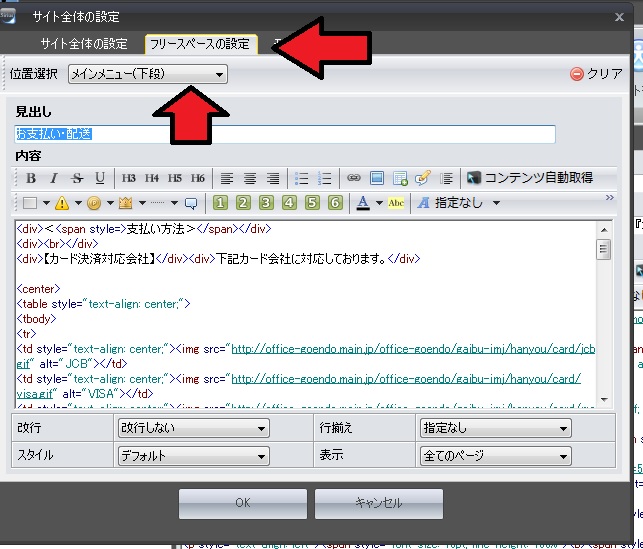
「フリースペースの設定」タブを選択して、「メインメニュー(下段)」を選択します。
「見出し」に『お支払い・配送』と入れましょう。
『お支払い方法・配送』のテキスト
後は、以下のテキストをコピペしてくれればいいのですが、各事変更が必要なところがあります。
<div><<span style=>支払い方法></span></div>
<div><br></div>
<div>【カード決済対応会社】</div><div>下記カード会社に対応しております。</div><center>
<table style="text-align: center;">
<tbody>
<tr>
<td style="text-align: center;"><img src="【JCBカードの画像のURL】" alt="JCB"></td>
<td style="text-align: center;"><img src="【VISAカードの画像のURL】" alt="VISA"></td>
<td style="text-align: center;"><img src="【マスターカードの画像のURL】" alt="Master Card"></td>
</tr>
<tr>
<td style="text-align: center;"><img src="【アメリカンエクスプレスカードの画像のURL】" alt="American Express"></td>
<td style="text-align: center;"><img src="【ダイナースカードの画像のURL】" alt="Diners Club"></td>
</tr>
</tbody>
</table>
</center><div>【代金引換】</div>
<center>
<table style="text-align: center;" border="1" bordercolor="#000000">
<tbody>
<tr>
<td style="text-align: center;">代引金額</td>
<td style="text-align: center;">代引手数料</td>
</tr>
<tr>
<td style="text-align: center;">1万円まで</td>
<td style="text-align: center;">324円</td>
</tr>
<tr>
<td style="text-align: center;">3万円まで</td>
<td style="text-align: center;">432円</td>
</tr>
<tr>
<td style="text-align: center;">10万円まで</td>
<td style="text-align: center;">648円</td>
</tr>
<tr>
<td style="text-align: center;">30万円まで</td>
<td style="text-align: center;">1,080円</td>
</tr>
</tbody>
</table>
</center>一部商品で対応していない場合がございます。
<div>>><a href="【自分の支払方法のURL】"> 詳しくは「支払い方法について」</a></div><div><br>
</div>
<div>【領収書について】</div><div>>> <a href="【自分のFAQのURL】">FAQ をご覧ください</a></div><div><br></div>
<div><配送></div>
<div><br></div>
<div>【配送料について】</div>
<div>配送料は一回のご注文につき、一律540円となっております。</div>
<div>ご注文合計金額が税込8,000円以上の場合および送料無料商品を含む場合は、送料無料でお届けいたします。</div>
<div>ただし、沖縄、離島など一部の地域は別途送料が必要となる場合があります。</div>
<div>その際は、ご注文確認画面に注意書きが表示されます。</div>
<div>>><a href="【自分の配送についてのURL】"> 詳しくは「配送について」</a></div>
自分で変更しなければならないところは【】で示してあります。
■ ポイント1
各カードの画像はSIRUIS(シリウス)に取り込んで表示させてもいいのですが、私は自分のレンタルサーバーに画像を格納し、そのURLをダイレクトに書いています。
それの方が、このテキストをコピペすればいいので、一回自分用のテキストを作ってしまえば、毎回の作業がカンタンになります。
■ ポイント2
【自分の~】というところは、ヘッダーメニューを作る-SIRIUS(シリウス)でもしもドロップシッピングのショップを作ろう ③で説明したもしもさんのサイトの中にある、自分のURLのことです。
■ ポイント3
代引き料金は、価格が変更になったらその都度、書き直す必要があります。
(注意)
なぜか、サイトからコピペすると小文字"が大文字の”になってしまうことがあるようです。気を付けてください。全て小文字の"です。
これで、外観は大体完成です。
では、次回からはショップの内容について進みます。
カートボタンの話とかですよ。
もし記事を読んでいただいて、SIRIUS(シリウス)にご興味持たれた方は、下記からSIRIUSの詳細をご覧ください。
『SIRIUS(シリウス)でもしもドロップシッピングのショップを作ろう 』基礎編シリーズ
SIRIUSでもしもドロップシッピングのサイトを作る 準備編1
SIRIUS(シリウス)でもしもドロップシッピングのショップを作ろう ①
できすぎくんで自動的にできるパーツについて-SIRIUS(シリウス)でもしもドロップシッピングのショップを作ろう ②
ヘッダーメニューを作る-SIRIUS(シリウス)でもしもドロップシッピングのショップを作ろう ③
屋号を入れる -SIRIUS(シリウス)でもしもドロップシッピングのショップを作ろう ④