目次
こんにちは、神谷です。
では、今回から、SIRIUSでもしもドロップシッピングのショップを作る実践編です。
まずは、ヘッダーメニューとフッターメニューを作ってみましょう。
ヘッダーメニューを作る
ヘッダーメニューには、
■ 【トップ】
■ 【お買い物の流れ】
■ 【お支払い方法について】
■ 【返品について】
■ 【カートを見る】
■ 【サイト運営者】
を入れます。
トップメニュー画面の出し方
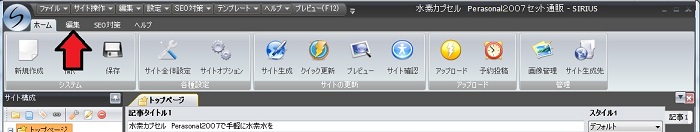
SIRIUSの編集ボタンをクリックします。
そして、
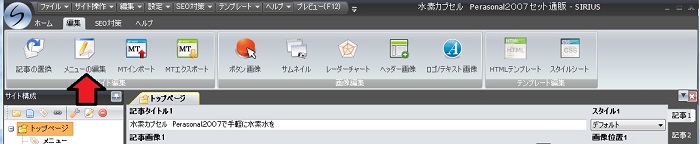
メニューの編集ボタンをクリック。
そうすると、
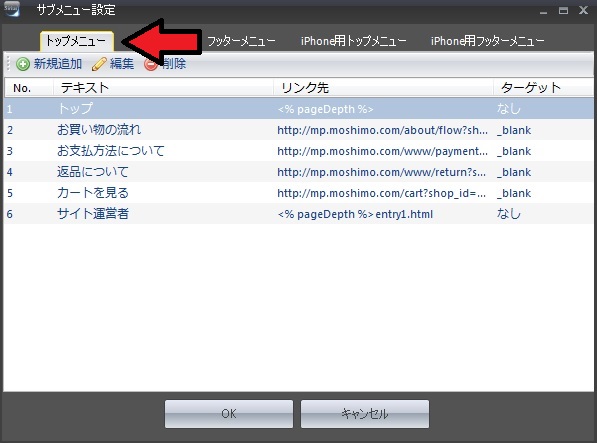
「サブメニューの設定」画面になります。
そこで「トップメニュー」タブをクリックすると、トップメニューを作ることができます。
「新規作成」ボタンをクリックすると、メニューを設定する画面が出てきます。
トップメニューに「トップ」ページのリンクを設定する。
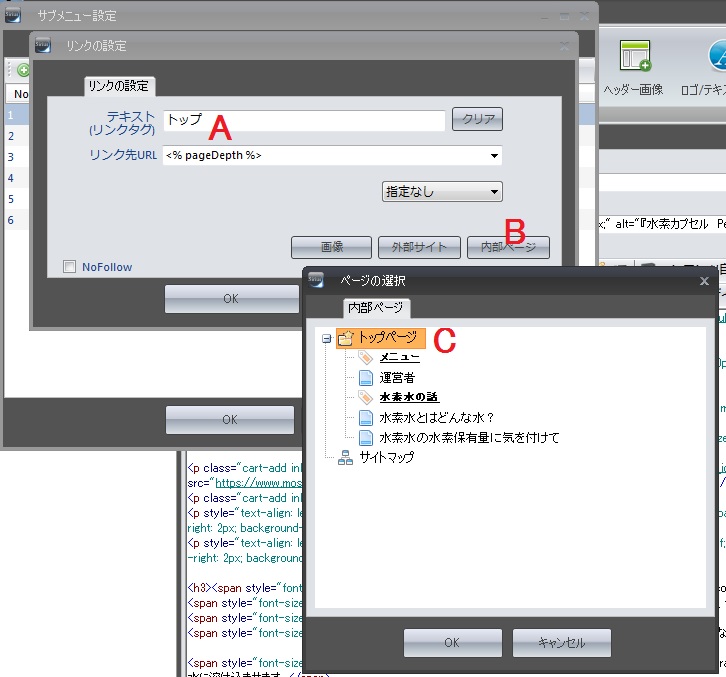
Aには、「トップ」と入れます。
そして、自分のサイトのトップのページをリンクさせるのでBの「内部ページ」ボタンをクリックします。
そして、出てきた「ページの選択」ウインドウで、Cの「トップページ」をクリックして「OK」ボタンをクリックすれば、トップメニューにトップページのリンクが設定できます。
トップメニューにもしもの 【お買い物の流れ】等のリンクを設定する。
【お買い物の流れ】等は、自分で作ってもいいのですが、手間を省くために、もしものページにリンクさせましょう。
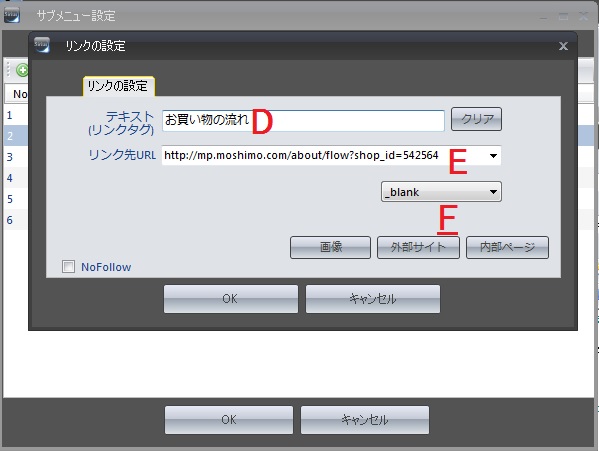
Dに「お買い物の流れ」と記入します。
そして、Eにもしもの「お買い物の流れ」ページのURLを記載します。
このURLはどこから持ってくればいいかというと、
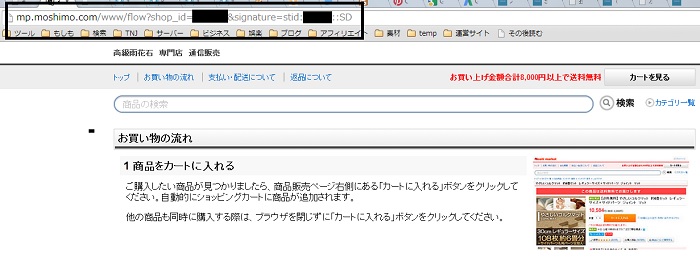
自分で作ったできすぎくんのサイトの「お買い物の流れ」をクリックすると皆さんそれぞれの「お買い物の流れ」のページが出てきます。
そのページのURLをEにセットしてください。(Eが分からない場合はここをクリック)
Fに関しては、図の通りに指定すると、トップメニューボタンをクリックすると、【お買い物の流れ】が新規のタブ、またはウインドウで出力します。
同様の方法で、
■ 【お支払い方法について】
■ 【返品について】
■ 【カートを見る】
のリンクを作ることができます。
そして、
■ 【サイト運営者】
も同様の方法で作ってもいいのですが、私はサイト運営者は、SIRIUSサイト内に自己紹介ページを作って、内部リンクさせています(内部リンクについては、トップページの作り方のところを参考に)。
これで、トップメニューは完成ですね。
フッターメニューについて
できすぎくんで自動的にできるメニューの残り
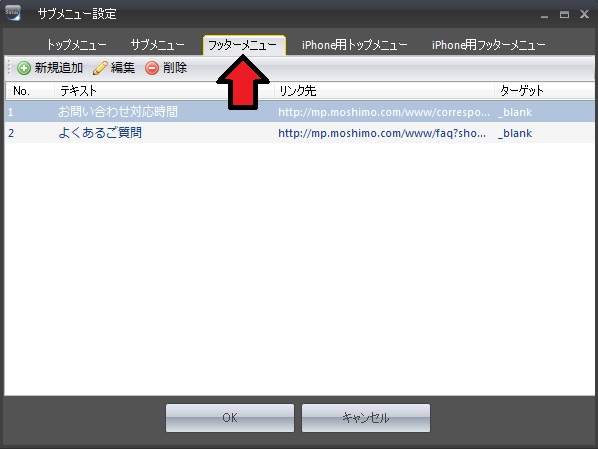
■ 【お問い合わせ対応時間】
■ 【よくあるご質問】
に関しては、「サブメニュー設定」の「フッターメニュー」タブをクリックして下さい。
そして、リンクの作り方については、トップメニューと同じです。
最後に
別に、全てのリンクをトップメニューに持ってきても問題ありませんが、そうするとトップメニューがごちゃごちゃしすぎます。
トップメニューの数は5個くらいが適当という意見もあります。
では、次回は、
■ 屋号の入れ方
■ お支払い方法・配達
の作り方をやります。
もし記事を読んでいただいて、SIRIUSにご興味持たれた方は、下記からSIRIUSの詳細をご覧ください。
『SIRIUS(シリウス)でもしもドロップシッピングのショップを作ろう 』基礎編シリーズ
SIRIUSでもしもドロップシッピングのサイトを作る 準備編1
SIRIUS(シリウス)でもしもドロップシッピングのショップを作ろう ①
できすぎくんで自動的にできるパーツについて-SIRIUS(シリウス)でもしもドロップシッピングのショップを作ろう ②
ヘッダーメニューを作る-SIRIUS(シリウス)でもしもドロップシッピングのショップを作ろう ③
屋号を入れる -SIRIUS(シリウス)でもしもドロップシッピングのショップを作ろう ④