こんばんは、神谷です。

ブログで、もしもドロップシッピングの商品を紹介するとき、価格を入れるかどうかで悩みませんか?
直書きしたら、価格改定したときに書き直さなくてはいけない。
APIを使う手もありますが、APIを使うのはハードルが高い・・・。
今更なんですが、いいのがあるじゃないですか。
そう、
「らくぺた」
です。
※「らくぺた」に関しての説明は、もしもドロップシッピングのサイトをご覧ください。
>>>『らくぺた』(もしもドロップシッピングへのログインが必要です。)
ということで、「らくぺた」をWordPressで使う手順をご紹介します。
WordPressの<head>タグを編集する
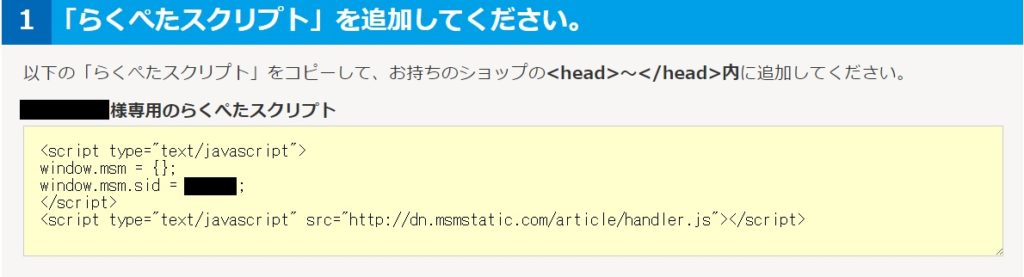
「らくぺた」をできすぎくん以外で使うには、「らくぺた」のコードをショップの<head>~</head>に埋め込まなければいけません。

WordPressに詳しくない人は、もうここで挫折してしまいます。
WordPressの<head>でどうやって修正すればいいんだ・・・と。
実は、WordPressの<head>を簡単に編集する方法があります。
それが、
『Add Code to Head』
プラグインを使うことです。
このプラグインは、WordPressの<head>タグを直接変更することなしに、プラグイン上で、変更してくれるという優れものです。
WordPressの<head>タグを編集できるプラグインはいろいろあります。
ブログページごと、固定ページごとに編集できるプラグインもありますが、「らくぺた」を使うということに関してなら、WordPress全体の<head>タグを共通して編集できる『Add Code to Head』がカンタンに使えるのでおススメです。
『Add Code to Head』

WordPressの<head>を直接編集すると、テーマを変更したときなどに、編集したコードが消えてしまいます。
しかし、『Add Code to Head』を使えば、テーマを変更しても、編集したコードが変更したテーマにそのまま反映されます。
このプラグインを使えば、カンタン、安全、手間いらずと一石三鳥なんです。
ですから、もしもドロップシッピングのショップとしてWordPressを使う人にとって使わない手はないのです。
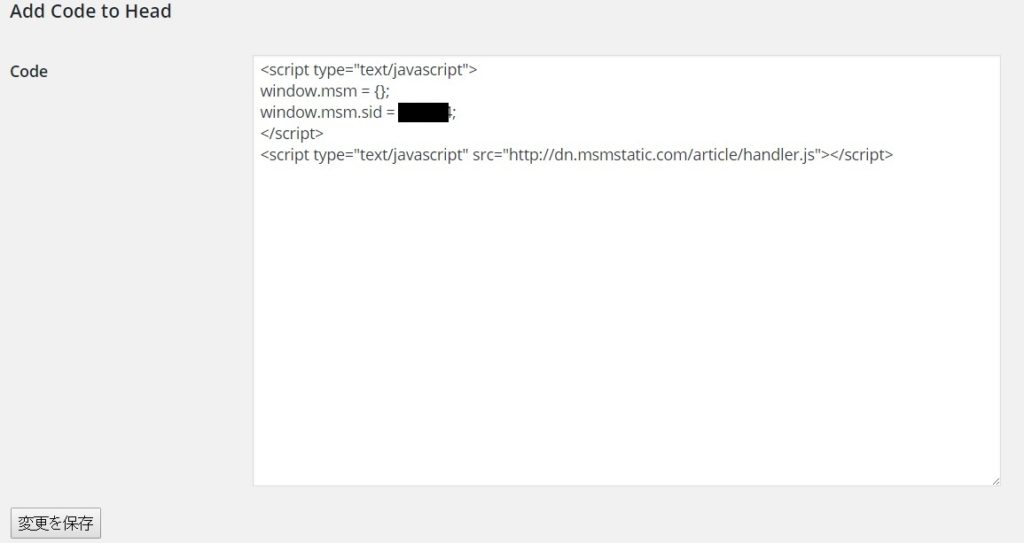
『Add Code to Head』をインストールして、有効化すると、WordPressの「設定」に「Add Code to Head」と出てきます。
そこをクリックすると、

こんな設定画面が出てくるので、真ん中の大きな窓に、「らくぺた」のコードを張り付ければ、WordPressで、「らくぺた」が使えるようになります。
すごく簡単ですね。
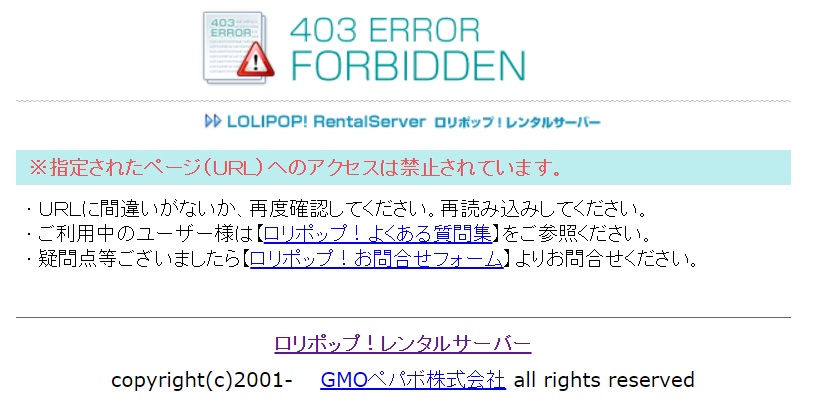
ロリポップを使っている人は、403のアクセスエラーになることが

私が実際にこのプラグインを試したときに発生しました。
「らくぺた」のコードを入れて、セーブしようとすると、403エラーが発生するのですね。
「なんじゃこりゃ~」ですね。
これって、ロリポップのWAF設定のせいなんですね。
外部からの不正アクセスから守ってくれる機能なのですが、いろいろブロックしすぎてしまうようです。
ですから、この機能を外すしかありません。
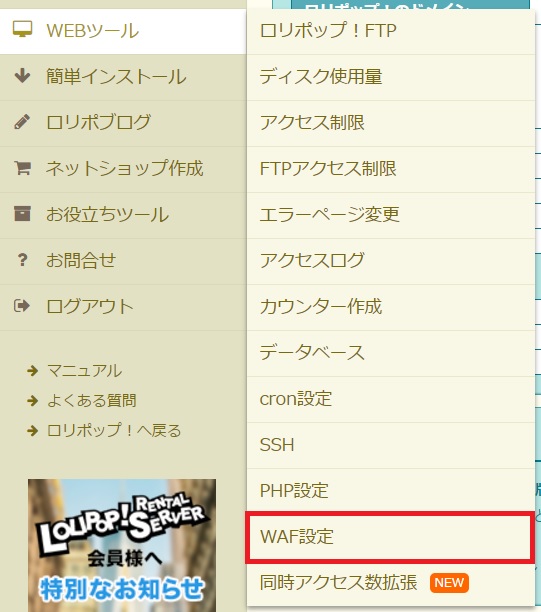
外すことは簡単で、ロリポップの画面から、WAF設定に進んで、『Add Code to Head』を導入したい、ショップやブログのURLのWAFを解除すればいいのです。
 ただ、WAFの設定を解除することによってセキュリティが弱くなりますので、WAFの機能の説明をよく読んで、自己責任にてよろしくお願いします。
ただ、WAFの設定を解除することによってセキュリティが弱くなりますので、WAFの機能の説明をよく読んで、自己責任にてよろしくお願いします。
最後に
ブログから、ショップにアフィリエイトのように集客するのは、ドロップシッピングのショップ運営でも、上級の手法ですがこの集客ができるようになるとかなり売上にも貢献するようです。
実際私も、ブログからの集客が結構あります。
あるキーワードの上位URLがショップばかりだった場合に、そこにブログで切り込むというのは、SEOの高等テクニックです。
集客できるブログにするために「らくぺた」は有効ですよ。
※「らくぺた」は性能に問題がありますので使いすぎには注意です。
私が参加しているドロップシッピングのスクールは、いつもドロップシッピングに役に立つスキルを教え合っています。
興味のある方はこちらからどうぞ。

もしもドロップシッピングで、稼ぎたいなら、稼ぐ方法を学ぶのが早道です。 研究生制度(ドロップシッピング3カ月集中講座)で、みっちり学んでみましょう。
現在、私も研究生です。ここで学んでダイヤモンドランクになりました。
申込み時に
RLVG64C5
を入力すると、受講料が割引になります。
使ってくださいね!!

