目次
こんにちは、神谷です。
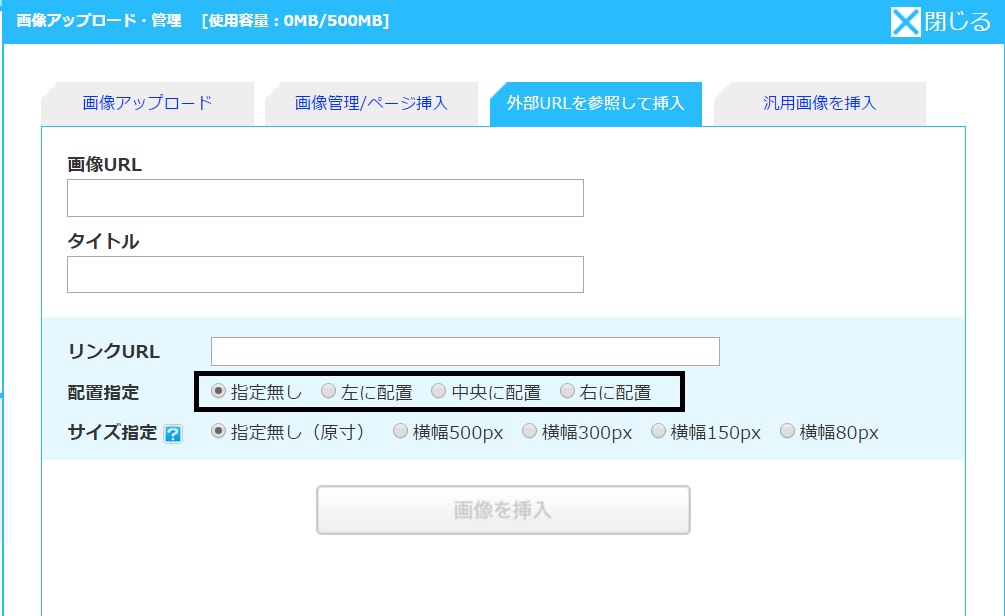
画像のアップロード画面で横に並べようとしてもうまくいかない
できすぎくんで画像を入力するときに、画像を横に並べたいときがありますよね。
最初は、できすぎくんの機能で、「左、中央、右」と指定して並べようとします。

でも、この方法でやると、今一つビジュアル的にうまく並んでくれない。
ということで、画像をキレイに横に並べるテクニックをご紹介します。
キレイに画像を並べる

いかがでしょうか?
時計3つがキレイに横に並んでいます。
さらに、それぞれの時計の名前の画像の上にちゃんと表示されています。
このテクニック結構簡単です。
「table」
を使っているのです。
テーブルのソース
では、テーブルのソースをそのまま載せますので、コピペして使ってください。
<center>
<table style="text-align: center;" border="0" bordercolor="#000000">
<tbody>
<tr>
<td style="text-align: center;"><a href="リンク先アドレス"><font size="5">商品名</font></a></td>
<td style="text-align: center;"><a href="リンク先アドレス"><font size="5">商品名</font></a></td>
<td style="text-align: center;"><a href="リンク先アドレス"><font size="5">商品名</a></td>
</tr>
<tr>
<td style="text-align: center;"><a href="リンク先アドレス"><img src="画像URL" alt="フランク三浦 腕時計" width="230"></a></td>
<td style="text-align: center;"><a href="リンク先アドレス"><img src="画像URL" alt="SMILEY(スマイリー)腕時計" width="230"></a></td>
<td style="text-align: center;"><a href="リンク先アドレス"><img src="画像URL" alt="Lambretta(ランブレッタ)腕時計" width="230"></a></td>
</tr>
</tbody>
</table>
</center>
※コピペすると「"」が全角の「”」になってしまうことがあります。ご注意を。
2行目の「border="0"」の0が、テーブルの線を見えないようにしています。
しっかり線を出す
テーブルの線をしっかり出したいときは、「border="1"」とすれば、

となります。
外枠をもっとしっかり出したい場合は、「border="3"」とすれば、

となります。
簡単でしょ。
そのままコピーして、スグにも使えるコードです。
テーブルの応用
縦の列を増やしたければ、<tr>タグを調整すればいいんです。
そして、テーブルの線に色を付けたければ<bordercolor>タグを調整すればいい。
テーブルのバックに色を付けたければ、<bgcolor>タグを調整すればいいんです。
少しずつ勉強してみてください。
レスポンシブは大丈夫か?
できすぎくんはスマホ対応してあるのですが、この手のテーブルはスマホで見ると形が崩れてしまう心配があるのです。
しかし、このコードを使うとこんな風に見えます。

このように、画像がテーブルの線を消してはしまいますが、ちゃんと画像の大きさも縮小されて、商品を選ぶのには問題ありません。
このテーブル便利ですよ。
最後に
私が参加しているドロップシッピングのスクールは、いつもドロップシッピングに役に立つスキルを教え合っています。
興味のある方はこちらからどうぞ。

もしもドロップシッピングで、稼ぎたいなら、稼ぐ方法を学ぶのが早道です。 研究生制度(ドロップシッピング3カ月集中講座)で、みっちり学んでみましょう。
現在、私も研究生です。ここで学んでダイヤモンドランクになりました。
申込み時に
RLVG64C5
を入力すると、受講料が割引になります。
使ってくださいね!!

