目次
おはようございます。
神谷です。
ちょっと、できすぎくんの使い方をブログにアップしてみました。
一時間で作ったショップ
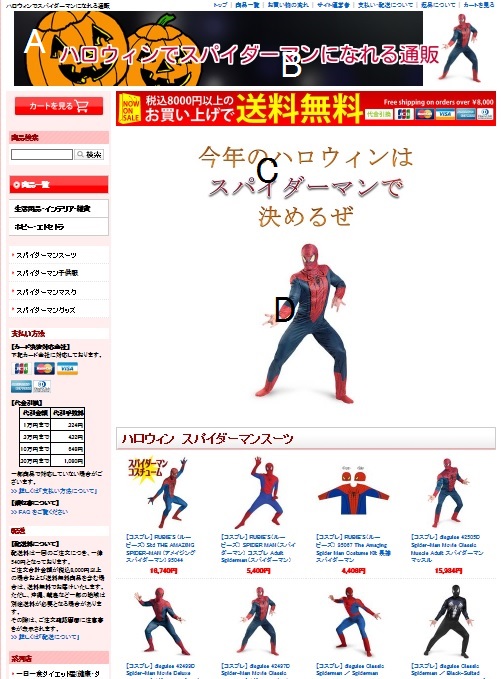
トップページだけですが、こんな感じで、ショップできすぎくんで1時間ほどで、作りました。
(※ショップにはリンクを張っておきますが、アップデートしている可能性もあるので、見たときはすでに1時間仕上げではない場合があります。)
どんなところをカスタマイズしたかと言いますと、
① ヘッダー画像を変更した
② ショップのタイトルを画像に直接書いてある
③ キャッチコピー画像を挿入してある
④ スパイダーマンの独自画像を挿入してある
です。
作り方は詳細には書ききれませんが、どんなツールを使ったかを紹介します。
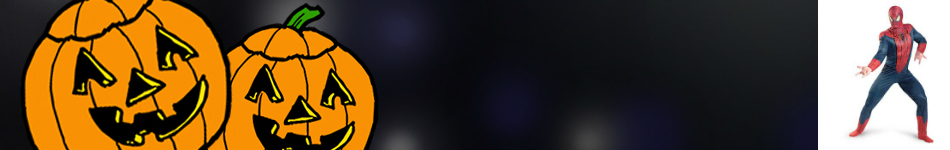
A.ヘッダーの画像作成
できすぎくんは、950X150ピクセルの画像を用意すれば、ヘッダ画像を変更できます。
ハロウィン&スパイダーマンですから、ハロウィンのイラストのベースの上にスパイダーマンの画想を重ねて、950x150ピクセルに収めただけです。
使ったツールは、
pixlrのエディターです:http://pixlr.com/editor/
オンラインの無料の画像処理ツールです。
パソコンにインストールする必要もなく、無料で使えます。
フォトショップなどなくても、かなり画像処理ができますので、重宝しています。
ハロウィンの画僧は、
イラストAC:http://www.ac-illust.com/
から、ダウンロードしました。
このサイトのイラストは、商用利用OK、加工OKなので、かなり重宝しています。
わたしのブログ(「成幸本」書店)(http://ameblo.jp/jcf04567/)のイラストもほぼここからお借りしています。
ブログを見ていただければわかると思いますが、かなり多岐にわたって使えるイラストがそろっています。
B.ヘッダーの文字
バナー工房:http://www.bannerkoubou.com/photoeditor/character
pixlrでも文字は入れられるのですが、文字周りが汚くなります。
このツールを使うと、キレイに文字が入れられます。
陰なんかもつけられて、かなりプロ仕様の文字が入れられます。
ただ、フォントが少ないのが玉にキズですね。
C.キャッチコピー
これは、Wordのワードアートで作っています。
それを、paintに張り付けて、jpgにします。
簡単ですよね。
D.スパイダーマンの画像
これは、もしもさんからダウンロードしてきた画像です。
それを貼っただけです。
ちなみに、Cのキャッチコピーと、Dのスパイダーマンの画像は、異なる自由ボックスを使っています。
それによって、キレイに上下に並びますし、画像やキャッチコピーを変更、削除するときも容易になります。
レンタルサーバを借りよう
さらに、全てに関係しますが、ブログのようにできすぎくんには、画像が添付できません。
自分で、画像を追加したいときには、レンタルサーバーを借りて、そこに画像をアップデートした後に、URLをできすぎくんに張り付けることになります。
ですから、ある程度見栄えのいいショップにしたいのなら、レンタルサーバーを借りるのは必須です。
本気で、ドロップシッピングをやるのなら、できすぎくん30ショップでは絶対に足りません。
すぐにでも、レンタルサーバを借りるべきです。
私の使っているサーバーはここ
100円/月(税抜 コロリポプラン)から可能ですが、将来的にWordPressで自サイトを作ることを想定すれば、500円(税抜)からのチカッパプランをススメます。
最初は、画像ファイルだけとして、コロリポプランから、必要な時に上位の契約に上げてもいいのですが、実際にWordPressを使ってみたいという時の、スピードが鈍る可能性があります。
月500円(税別)位なので、思い切ってチカッパにすべきです。
私は、ロリポプランから始めたのですが、この契約はWordPressに必要なデータベースがひとつしか使えませんでした。
WordPressサイトを量産したくなった時に、データベースがひとつしかないことが障害になって、サイト作成のスピードがおおいに鈍りました。
最初からチカッパプランにすれば、投資を無駄にしたくなくて、作業スピードが増しますよ。
この記事では、上記のサイトを作るための具体的方法は載っていませんが、「ここの部分は何のツールを使ったのか」が分かると思います。
それだけでも、ドロップシッピングの手助けになるんじゃないかと思います。
ドロップシッピングを本気で学びたい方は、
または、
です。