こんにちは、神谷です。

もしもドロップシッピングのメインはパソコンからスマートフォンに移行しつつあります。
大物商品もスマートフォンで購入することが当たり前になってきました。
ですから、ショップの見栄えはパソコンよりもスマートフォンを重視しないといけないです。
ということで、スマートフォン対策の第一に挙げるのは、「表示スピード」です。
少しでもページを軽くして表示を早くすることがネットショップの売上げにつながります。
ということで、もしもドロップシッピングのできすぎくんのショップを軽くする方法を一つご紹介します。
ページの表示早くするための一番効果のある方法は画像のサイズ対策

ページの表示スピードを速くするには画像対策をすること。
画像の読み込みに時間がかかっているので、画像のサイズを小さくすることが必要です。
商品のサムネイルを表示するときには、通常のサイズの画像う「width="xxx"」を指定して、小さくしている方がいると思いますが、小さな画像を作って表示させることによって表示速度が早くなります。
また、もしもドロップシッピングの画像は良い品質なのでその品質を落とすことも対策の一つ。
パソコンは画面が大きいので、なるべくきれいな画像を使いたくなりますが、スマートフォンのことを考えると、パソコンほど画像の品質を必要としません。
小さい画像を作る

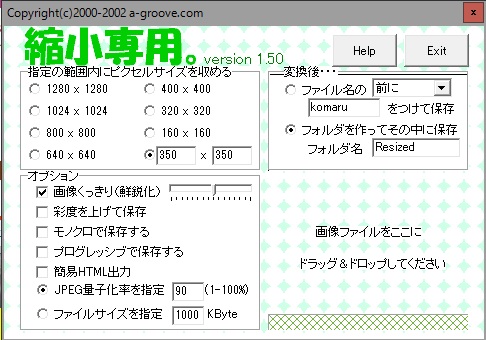
paintなどで画像を縮小するのが結構面倒です。
それも何枚もあると一枚一枚縮小作業するのはかなり面倒。
ですから、上記のツールを使えばまとめて画像を縮小できます。

上記のような表を作った場合には、画像を縮小して使うとサイトの読み込みが早くなります。
画像の画質を落とす
画像の画質をとすのにはちょっと抵抗を感じるかもしれませんが、これがサイトの表示スピードに効果があります。
画質を落とすと汚くなるんじゃないかと気になりますよね。
いかに、同じ写真で画質を落としたものを紹介します。

高画質:126K

低画質:31K
よく見るとアラが見えないことはないですが、スマートフォンなら・・・
画像はこちらのツールで軽量化しました。
日本語対応しています。
簡単に使えます。
注意しなくてはいけないことは、この画像の品質を落とすアプリですが、画像名が変わってしまいます。
例えば、
「01.jpg」→「01-min.jpg」
となってしまいます。
この替わっていた画像名をいちいち手で書き直していたら大変です。
そういう時には、ファイル名一括変換プログラムを使いましょう。
あっという間に、「-min」を削除することができます。
売上が出始めたら画像対策しよう
もしもドロップシッピングからダウンロードした画像をいちいち画質を落として使いますから、かなり手間がかかります。
だから、初心者の方には荷が重い作業です。
ですから、プラチナランクになったらスピード対策を考えましょう。
作業は単純で難しくありません。
ただ、面倒です。
らくぺたは使いすぎない

もしもドロップシッピングから「らくぺた」が提供されました。
価格を書き換えることなく表示できるのでできすぎくんで作ったショップにそこら中でつかっていました。

この「らくぺた」を使った自分のショップを見てもわかると思いますが、らくぺたの表示って結構遅れて表示されています。
そう、遅く表示されるということは、
「らくぺたは重い」
のです。
ですから、らくぺたを使いまくっていた方は、本当にらくぺたの必要性を見直して最小限にしましょう。
よく考えればわかることですが、らくぺたが出たころは金額が表示できる嬉しさに、使いまくってしまっていました。
知ったときは結構ショックでしたね。
最後に
らくぺたが重いということは、株式会社もしもの佐藤さんに教えてもらいました。
やっぱり、質のいい情報は貴重です。
私が参加しているドロップシッピングのスクールは、株式会社もしもの会議室を借りて対面口座を開いています。
ドロップシッピングの旬な情報も手に入ります。
興味のある方はこちらからどうぞ。

もしもドロップシッピングで、稼ぎたいなら、稼ぐ方法を学ぶのが早道です。 研究生制度(ドロップシッピング3カ月集中講座)で、みっちり学んでみましょう。
現在、私も研究生です。ここで学んでダイヤモンドランクになりました。
申込み時に
RLVG64C5
を入力すると、受講料が割引になります。
使ってくださいね!!