こんにちは、神谷です。
先日、どろっぷしっぴんぐ研究所の対面講座に参加しまして、こんなことを聞きました。
「Googleではスマホ表示をちゃんと対策していないと、スマホでの表示順位が下がる。」
”え!”・・・・知らなかった。
サイトがモバイルフレンドリーかどうかをチェックするツールがあるとのことです。
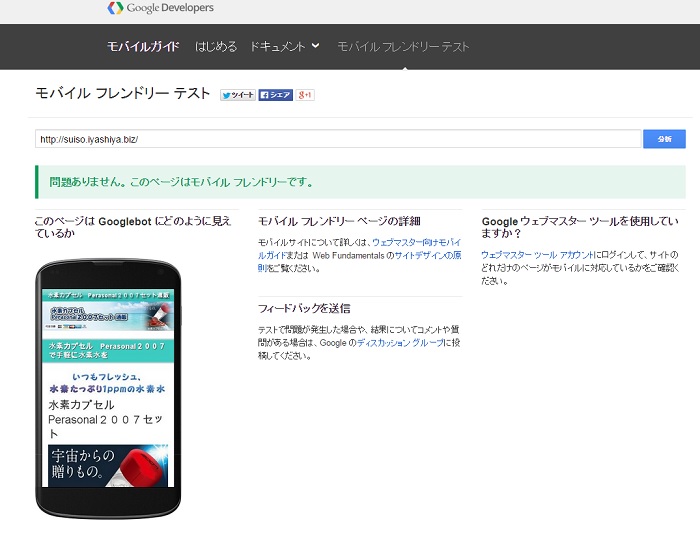
『Google Developers モバイルフレンドリーテスト』
対面講座の時は、そんなに気にしていませんでしたが、このことを思い出し、SIRIUS(シリウス)で作ったサイトをチェックしてみました。
あっと驚く、「フレンドリーじゃない」という評価
「大丈夫だろう」と根拠もない自信を持っていましたが、実際にチェックしたら、
「モバイルフレンドリーではありません」orz・・・・
「なんですとー!!」
× テキストが小さすぎて読めません
× リンク同士が近すぎます
× モバイル用viewpointが設定されていません
今まで作ったサイトの文字のポイントをおっきくしないといけないのか・・・すごい作業だ。
確かに、指で操作するので、リンク同士が近すぎると、間違ったリンクに触れてしまうもしれない。
リンク同士の間に、空行なんかを入れないといけないのかなぁ・・・これもすごい作業だ。
「viewpoint」って一体何なんだ・・・・Googleの説明を読んだけど、よくわからない・・・
ちょっと途方に暮れてしまいました。
そうだ、SIRIUS(シリウス)の上位版は、スマホ対応だぞ
そういえば、SIRIUS(シリウス)の上位版は、iphoneに対応しているとあったはず。
今まで、「PC用のサイトだって、スライドさせれば、スマホで見れるから特に何もしなくていいや」と思っていたので、iphone対応の機能を使用していませんでした。
検索順位が下がってしまうのなら、至急対応しなくちゃいけないと思いまして、調べてサイトをスマホ対応にと。
調べたら、超簡単にスマホ対応できることが判明。
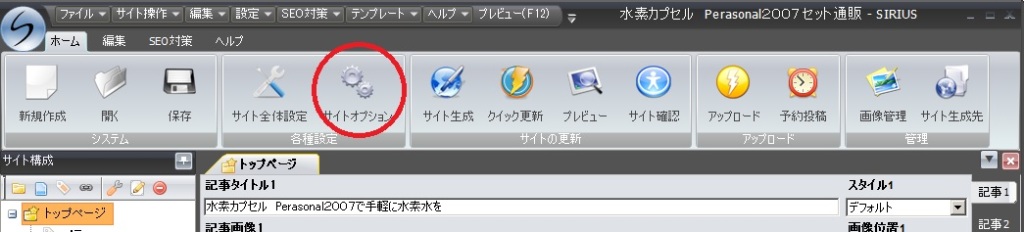
「サイトオプション」をクリックします。
「iphone対応」をクリックします。
「iphoneサイトを同時生成する」にチェックします。
テンプレートを指定します。
PCサイトと同系列の色にするといいですね。
自動振り分けは、「同一URLで振り分け(推奨・通常のサーバー用)」としました。
私の、指定なので、ココの指定は自己責任でお願いします。
私の場合はこれでうまくいきました。
この対策をした結果。
PCで見ても、ちゃんと今までのショップと同じように見えましたので、PC用のサイトも問題なかったと思います。
現在、もしもドロップシッピングの売上については、PCよりもスマホの方がかなり多くなっています。
スマホを軽視してはショップ運営はできません。
もしもドロップシッピングのショップをできすぎくんで作っている方は、そのうちもしもさんがスマホ対応をしてくれると思います。
できすぎくん以外で作っている方は気を付けないといけないですね。
記事を読んでいただいて、SIRIUS(シリウス)にご興味持たれた方は、下記からSIRIUSの詳細をご覧ください。
『SIRIUS(シリウス)でもしもドロップシッピングのショップを作ろう 』基礎編シリーズ
SIRIUSでもしもドロップシッピングのサイトを作る 準備編1
SIRIUS(シリウス)でもしもドロップシッピングのショップを作ろう ①
できすぎくんで自動的にできるパーツについて-SIRIUS(シリウス)でもしもドロップシッピングのショップを作ろう ②
ヘッダーメニューを作る-SIRIUS(シリウス)でもしもドロップシッピングのショップを作ろう ③
屋号を入れる -SIRIUS(シリウス)でもしもドロップシッピングのショップを作ろう ④