こんにちは、神谷です。
『SIRIUS(シリウス)でもしもドロップシッピングのショップを作ろう』も基礎編が終わりまして(基礎編の目次はこの記事の一番下にあります)、今回から応用編です。
1商品しか扱っていないショップってなんだか怪しい
もしかすると、1商品しか扱っていないショップって、「なんだか怪しい」と思われる可能性があります。
楽天のショップなどを見てもたくさん商品を扱っていますよね。
ですから、主力の商品はあるものの、その主力の商品をサポートするための商品をそろえるのは良いことなんです。
それは、見た目だけじゃなくて、SEO的にも。
ということで、サンプルの水素水のショップにも、他の製品を追加したいと思います。
これは、私の方法なんで、参考にしていただいてもいいし、まったく別のやり方をとってもいいと思います。
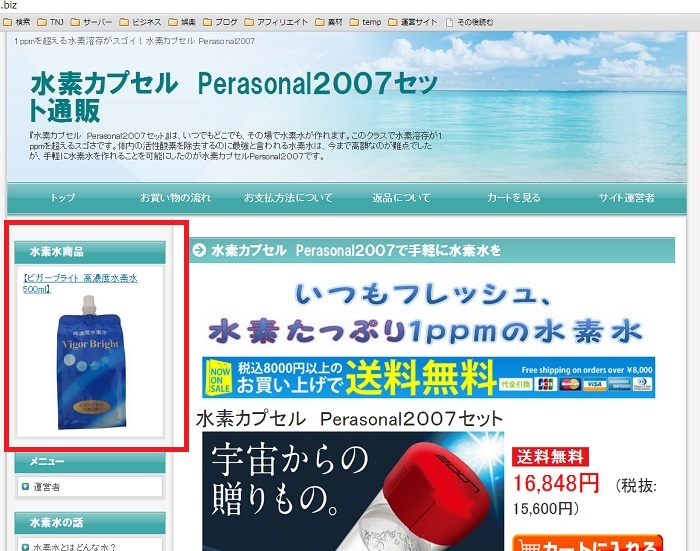
SIRUS(シリウス)のサイドバーに関連製品の画像入れる
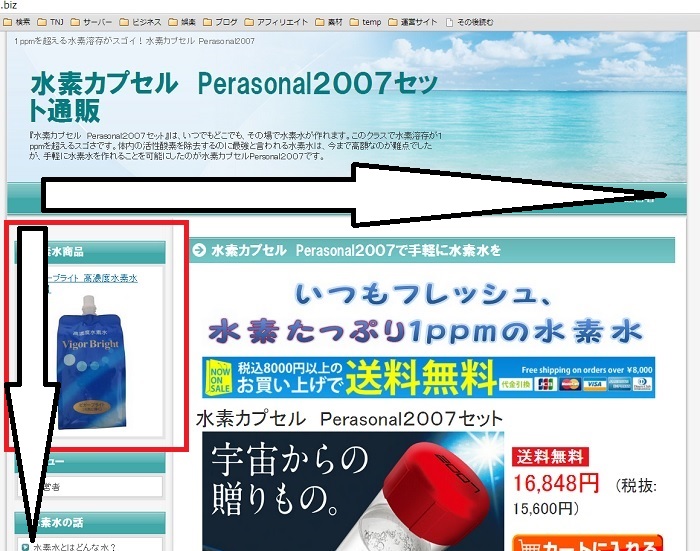
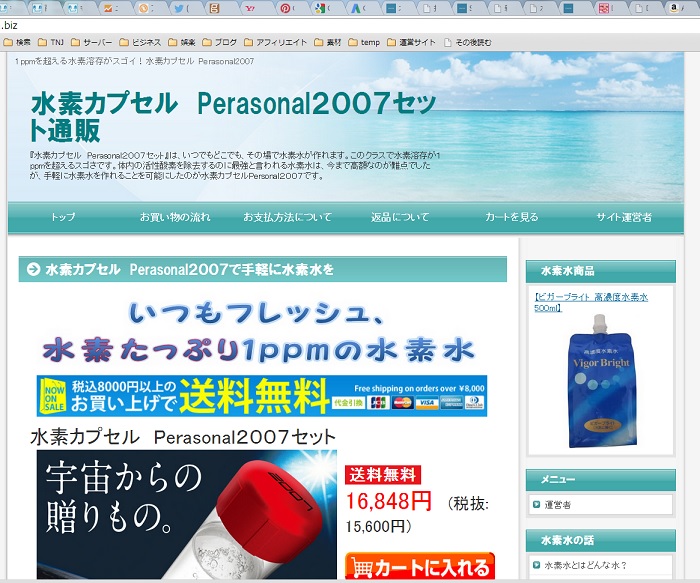
上記の図を見ていただくと、SIRIUS(シリウス)のサイドバーに『ビガーブライト』という製品が追加されています。
このやり方を説明します。
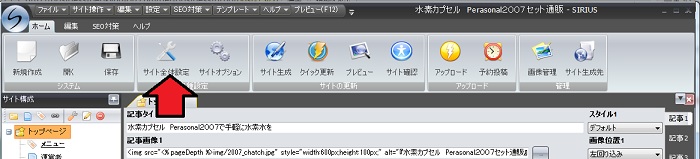
まずどうやって、サイドバーに入れるか?
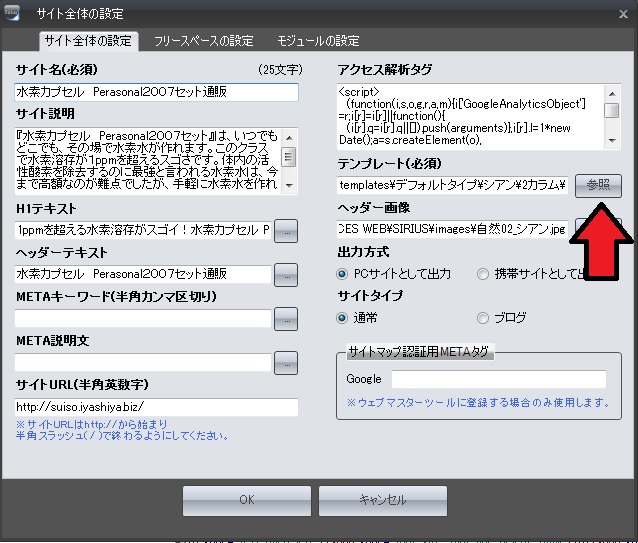
「サイト全体の設定」をクリックします。
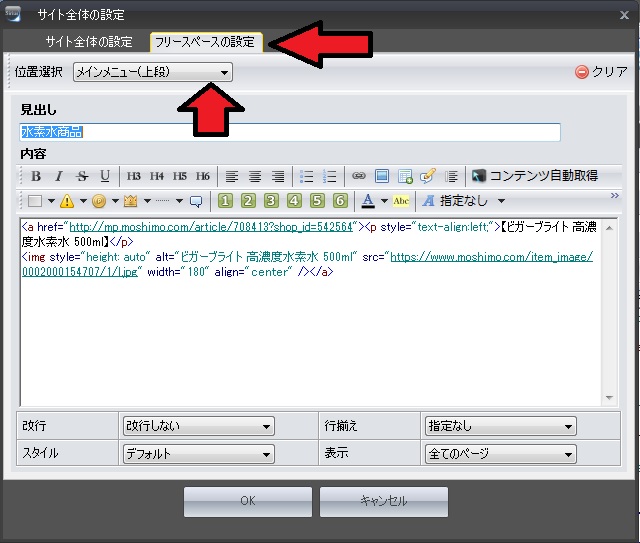
「フリースペースの設定」タブの「メインメニュー(上段)を選択します。
そして、「見出し」に製品の属性名等をセットし、画像をセットします。
メインメニューのフリースペースは、横180ピクセルくらいが適当です。
この結果が、下記の図となります。
商品をもっと増やせば、よりにぎわい感が出てきます。
カンタンでしょう?
え?
「追加商品の販売ページを作るのが面倒」
そうですよね。
メインで売りたいのは『水素カプセル Personal2007セット』ですから、後は飾りみたいなものですからね。
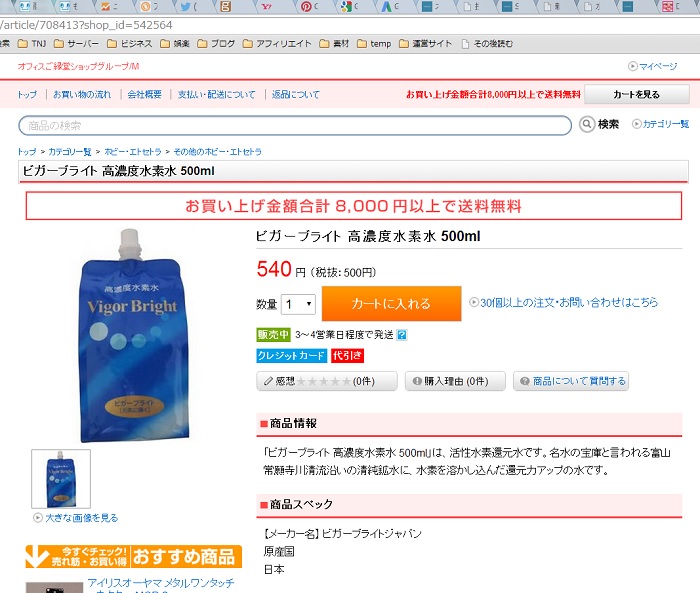
付属商品の販売ページ
カンタンな手抜き技があります。
自分で『ビガーブライト』の販売ページを作らないで、ダイレクトにもしもの販売ページにとばしてしまいましょう。
やり方はカンタン、上記の『ビガーブライト』の文字と図にもしもの販売ページのリンクを付けてしまいます。
ちゃんと、『ビガーブライト』を売る気になったら、その時に『ビガーブライト』の販売ページをショップ内に作ればいいのです。
ページの左上の一等席に関連商品を置くのはちょっと
ここで私が考えたのは、左上というのは、そのページでも一等地なのです。
一番大事な情報をセットするのが、左上なのです。
サイトを見るときは図のような矢印の順番で見るのですね。
だから、メインメニュー(上段)に関連製品の画像なんか置くと、主力商品よりも目立ってしまう場合があります。
ですから、私の好みの話ですが、サイドバーの上の方に関連商品を入れたら、メニューを右に持ってくるのがいいのじゃないかと思っています。
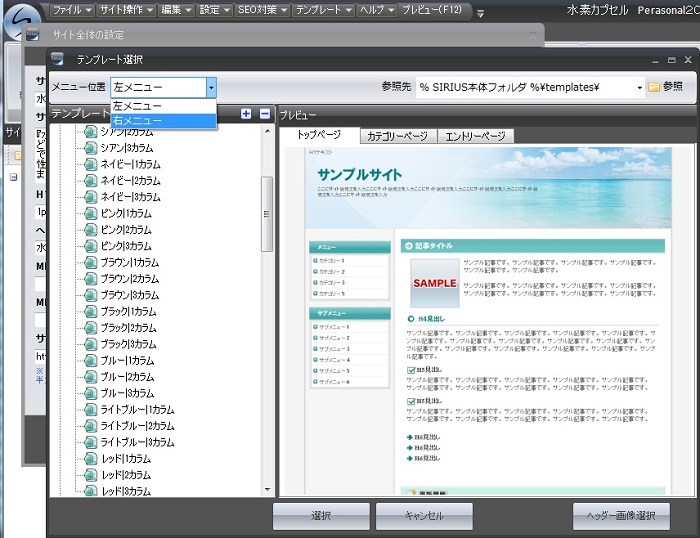
「テンプレートの参照」の「参照」ボタンをクリック。
「メニュー位置」を「右メニュー」にして。
こうすると、『ビガーブライト』が脇役っぽくなって、『水素カプセル』がより主役っぽくなりますね。

左メニューと右メニューは個人の好みの分かれるところです。
参考にしてください(画像をクリックすると本物サイトに遷移します)。
記事を読んでいただいて、SIRIUS(シリウス)にご興味持たれた方は、下記からSIRIUSの詳細をご覧ください。
『SIRIUS(シリウス)でもしもドロップシッピングのショップを作ろう 』基礎編シリーズ
SIRIUSでもしもドロップシッピングのサイトを作る 準備編1
SIRIUS(シリウス)でもしもドロップシッピングのショップを作ろう ①
できすぎくんで自動的にできるパーツについて-SIRIUS(シリウス)でもしもドロップシッピングのショップを作ろう ②
ヘッダーメニューを作る-SIRIUS(シリウス)でもしもドロップシッピングのショップを作ろう ③
屋号を入れる -SIRIUS(シリウス)でもしもドロップシッピングのショップを作ろう ④